Angular 6/7 Datatable With Search Bar And Pagination
This post is basically to learn about angular 6/7 Datatable with search bar and pagination.
Most of the website/blog providing data table by using angular 6 packages but filter and pagination are missing. Here we very much care about those features which are most common important in all type of angular 4, 6 and 7 also.
Before starting this you should make sure you have to install angular 6 or 7 CLI in your system. and bootstrap CSS and bootstrap JS in your index.html in the root folder. If not you can learn how to implement bootstrap in your CLI project then click here.
Here most important part is filter or search data in grid. For this we have to implement an extra code for this functionality, that is search.pipe.ts. which is a custom typescript code?
Here you will get all code and implementation step by step.
Table of Contents
- Step-1. Open your CLI folder in command prompt
- Step-2. Open AppModule.ts
- Step-3. Open you any component.html file.
- Step-4. Open your corresponding component.ts file and paste it inside main class.
- Step-5. Create a search.pipe.ts in the root folder Paste the below code in this
- Step-6. Open AppModule.ts
- Step-7. How to implement Bootstrap in Angular 6 or 7
Step-1. Open your CLI folder in command prompt
Install the data table package provides by angular CLI default, by typing below code in your Terminal or Command Prompt.
|
1 |
npm i angular-6-datatable --save |
More on this document for package installation click here.
Step-2. Open AppModule.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import {NgModule} from "@angular/core"; ... import {DataTableModule} from "angular-6-datatable"; @NgModule({ imports: [ ... DataTableModule ], ... }) export class AppModule { } |
Step-3. Open you any component.html file.
where you want to add this functionality and paste below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<label>Search</label> <input type="text" [(ngModel)]="searchTxt" class="form-control" name="searchTxt" placeholder="search name"> <table class="table table-striped" [mfData]="userlist | search:searchTxt" #mf="mfDataTable" [mfRowsOnPage]="5"> <thead> <tr> <th style="width: 20%"> <mfDefaultSorter by="name">Area</mfDefaultSorter> </th> <th style="width: 10%"> <mfDefaultSorter by="email">Skill</mfDefaultSorter> </th> <th style="width: 10%"> <mfDefaultSorter by="age">Rank</mfDefaultSorter> </th> <th style="width: 10%"> <mfDefaultSorter by="age">Action</mfDefaultSorter> </th> </tr> </thead> <tbody> <tr *ngFor="let item of mf.data"> <ng-container *ngIf="item == -1"> <td colspan="4" align="center">No Data Found</td> </ng-container> <ng-container *ngIf="item!=-1"> <td>{{item.name}}</td> <td>{{item.email}}</td> <td>{{item.age}}</td> <td>Edit <i class="fa fa-pencil-square-o" aria-hidden="true"></i></td> </ng-container> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <mfBootstrapPaginator [rowsOnPageSet]="[5,10,25]"></mfBootstrapPaginator> </td> </tr> </tfoot> </table> |
Step-4. Open your corresponding component.ts file and paste it inside main class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
export class SkillComponent implements OnInit { items = ['Java', 'Spring', 'API']; public searchTxt:any; public obj: any =[ {'name':'Developement', 'email' :'HRIS', 'age' :'34', 'city':'Noida, UP, India' }, {'name':'HRIS', 'email' :'php', 'age' :'34', 'city':'Noida' }, {'name':'QA', 'email' :'Wordpress', 'age' :'34', 'city':'Noida' }, {'name':'Testing', 'email' :'java', 'age' :'34', 'city':'Noida' }, {'name':'Office', 'email' :'Codeingiter', 'age' :'34', 'city':'Noida' }, {'name':'Marketing', 'email' :'API', 'age' :'34', 'city':'Noida' }, {'name':'Finacial', 'email' :'Spring', 'age' :'34', 'city':'Noida' }, {'name':'Sales', 'email' :'Laravel', 'age' :'34', 'city':'Noida' }, {'name':'Exceutive', 'email' :'jQuery', 'age' :'34', 'city':'Noida' } ]; userlist: any[]=[]; constructor() { this.userlist=this.obj; } ngOnInit() { } } |
Step-5. Create a search.pipe.ts in the root folder
Paste the below code in this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import { Pipe, PipeTransform } from '@angular/core'; @Pipe({ name: 'search' }) export class SearchPipe implements PipeTransform { private searchKeyword: string = ""; private Result = []; constructor() { } transform(items: any[], searchText: string): any[] { if (this.isObjNull(items)) return [-1]; if (this.isObjNull(searchText)) return items; this.searchKeyword = searchText.toLowerCase(); this.Result = items.filter(o => this.checkAgainstProperty(o.name)); if (this.Result.length === 0) { return [-1]; } return this.Result; } private checkAgainstProperty(property: any): boolean { let value: boolean = false; if (!this.isNullOrWhiteSpace(property)) { if (property.toLowerCase().indexOf(this.searchKeyword.toLowerCase()) >= 0) { value = true; } } return value; } public isObjNull(obj: any, isNumber = false): boolean { let value: boolean = true; if (!isNumber && obj && obj != undefined && obj != null) value = false; else if (isNumber && obj != undefined && obj != null) value = false; return value; } public isNullOrWhiteSpace(obj: string): boolean { let value: boolean = true; if (!this.isObjNull(obj) && obj.trim() != "") value = false; return value; } } |
Step-6. Open AppModule.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import {NgModule} from "@angular/core"; ... import { SearchPipe } from './search.pipe'; @NgModule({ declarations: [ .... SearchPipe ], ... }) export class AppModule { } |
Step-7. How to implement Bootstrap in Angular 6 or 7
You can simply add these CDN files in your index.html in the root folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!doctype html> <html lang="en"> <head> <metacharset="utf-8"> <title>Demo</title> <basehref="/"> <metaname="viewport"content="width=device-width, initial-scale=1"> <linkrel="icon"type="image/x-icon"href="favicon.ico"> <metacharset="utf-8"> <metaname="viewport"content="width=device-width, initial-scale=1"> <linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <scriptsrc="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <app-root></app-root> </body> </html> |
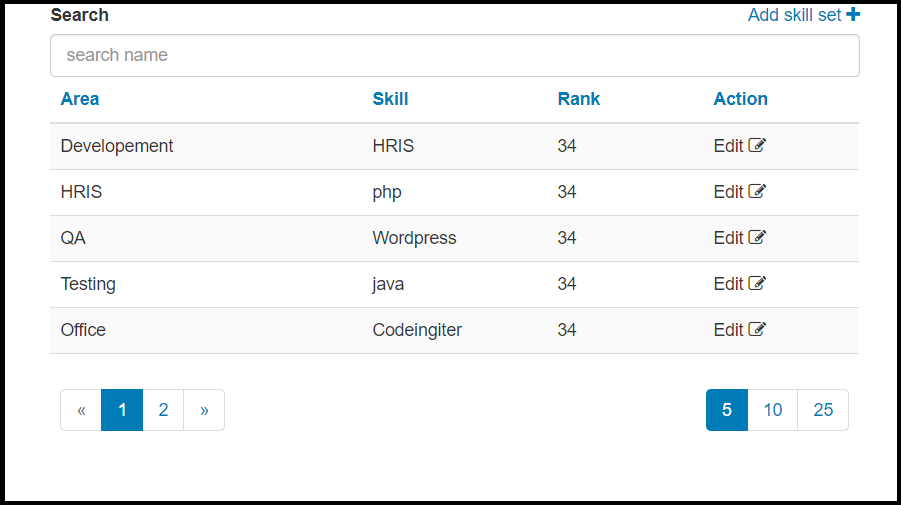
Now you are done. You can get a grid with pagination and filter.

Thanks for reading angular 6/7 Datatable with search bar and pagination.
Hope this blog is helpfull to you.