Hide/ Show Password Input Field In Jquery
This post all about hide show password input field in jquery. A password is a very sensitive input field as we know because this data generally use for log in an app or website for any secure application. Most of the website are nowadays having registration and login functionality, So why we type password field so it should not expose to others, time of typing. In that case, HTML having some default behavior to make text into star or dot symbol to avoid stole data by other people. But sometimes when we are typing our password by mistake/typo we are typing wrong in the keyboard but assuming we are typing correct one, In such scenario, we have to make sure to which text we are typing in that password input field we make it as readable format when we want.

To get these features we can have some small code in javascript, jquery, and angular js also. By using this code snippet we can easily make this password field hide show. By javascript, we can do it or by typing less code we can make this password filed toggle by jquery, the same way we can do by using angular js framework which is very widely used nowadays.
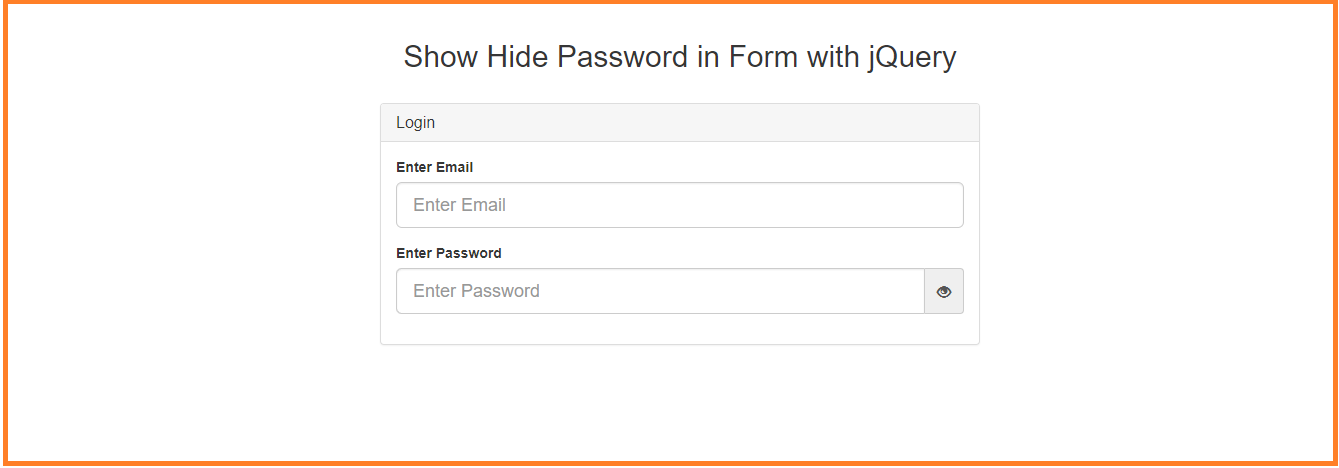
Here I am explaining toggle the password field by Jquery and If anyone wants to do it same by angular js or angular 2,4 6.. then they can ping me below comment section I will reach out with this solution. Here basically we are using Bootstrap CSS for the better look and feel and for eye icon we can use glyphicon icon and Jquery library.
Else another very conventional way we can make it like when you click the button and hold the mouse over the button it will show from dot to text when we release the mouse again it became invisible means dot or star symbol. Both of way the code has explained below, Picked up this code and implement how to hide show password filed by using jquery or javascript.
let start the code snippet now step by step. If anyone finds this blog is helpful please share it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Show Hide Password in Form with jQuery</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" /> <style> .form_style { width: 600px; margin: 0 auto; } </style> </head> <body> <div class="container"> <br /> <h2 align="center">Show Hide Password in Form with jQuery</h2><br /> <div class="panel panel-default form_style"> <div class="panel-heading"> <h3 class="panel-title">Login</h3> </div> <div class="panel-body"> <div class="form-group"> <label>Enter Email</label> <input type="text" name="email" class="form-control input-lg" placeholder="Enter Email"> </div> <div class="form-group"> <label>Enter Password</label> <div class="input-group"> <input type="password" name="password" id="pwd" class="form-control input-lg" placeholder="Enter Password" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-eye-close" style="cursor:pointer"></span> </span> </div> </div> </div> </div> </div> <br /> <br /> <br /> </body> </html> <script> $(document).ready(function() { $(".glyphicon").bind("click", function() { if ($('#pwd').attr('type') =='password'){ $('#pwd').attr('type','text'); $('.glyphicon').removeClass('glyphicon-eye-open'); $('.glyphicon').addClass('glyphicon-eye-close'); }else if($('#pwd').attr('type') =='text'){ $('#pwd').attr('type','password'); $('.glyphicon').removeClass('glyphicon-eye-close'); $('.glyphicon').addClass('glyphicon-eye-open'); } }) }); </script> |