Signup and Sign in Angular 6 Using API With Sample Code
Login and Registration is the most important feature on the web site or web apps. Nowadays developers are using UI as angular. Angular is very robust and javascript based open source framework, which helps to develop a high volume apps and website. It can be implemented with all another angular like PHP, .Net Java. Here I reached so many blogs, people’s need basically log in and registration with API.So I made a blog with using angular6 and PHP API. You can use any kind of API as per your development environment. Before starting this tutorial I will give a brief explanation about API.
Now We have to create a database in phpmyadmin called a demo. Then we need to create a table called users, where the user information is going to store. download below 2 PHP files put into your htdocs (xammp) or www (wamp) folder in the local machine.
Now download the given script files and put in your local machine and npm install then ng sever -o

DATABASE-
Step-1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
-- -- Database: `demo` -- -- -------------------------------------------------------- -- -- Table structure for table `users` -- CREATE TABLE `users` ( `id` int(11) NOT NULL, `firstname` varchar(100) NOT NULL, `lastname` varchar(100) NOT NULL, `username` varchar(100) NOT NULL, `password` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Indexes for dumped tables -- -- -- Indexes for table `users` -- ALTER TABLE `users` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `users` -- ALTER TABLE `users` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; |
Step-2
PHP Login API- login.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php header('Access-Control-Allow-Origin: *'); header("Access-Control-Allow-Credentials: true"); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS'); header('Access-Control-Allow-Headers: Content-Type, Content-Range, Content-Disposition, Content-Description'); $input = file_get_contents('php://input'); $login_data = json_decode($input,true); $response['status'] = false; $conn = mysqli_connect("localhost", "root", "", "demo"); $result = mysqli_query($conn,"SELECT * from users where username = '" . $login_data['username'] . "' and password = '" .md5($login_data['password']) . "'"); $user = mysqli_fetch_array($result); if(isset($login_data['username']) && isset($login_data['password'])){ if($user){ $response['status'] = true; $response['data']['user_id'] = $user['id']; $response['data']['username'] = $user['username']; } } echo json_encode($response); ?> |
Step-3:
Registration API – Registration.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php header('Access-Control-Allow-Origin: *'); header("Access-Control-Allow-Credentials: true"); header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS'); header('Access-Control-Allow-Headers: Content-Type, Content-Range, Content-Disposition, Content-Description'); $input = file_get_contents('php://input'); $redgister_data = json_decode($input,true); $conn = mysqli_connect("localhost", "root", "", "demo"); $response['status'] = false; $response['userexist'] = false; $firstname = $redgister_data['firstname']; $lastname = $redgister_data['lastname']; $username = $redgister_data['username']; $password = md5($redgister_data['password']); $query = mysqli_query($conn, "SELECT username FROM users WHERE username='$username'"); if (mysqli_num_rows($query) != 0) { $response['userexist'] = true; }else { $sql = "INSERT INTO users (`firstname`,`lastname`,`username`,`password`) VALUES ('$firstname','$lastname','$username', '$password')"; if ($conn->query($sql) === TRUE) { $response['status'] = true; } } echo json_encode($response); ?> |
Step-4
Download Sample Code
Step-5:
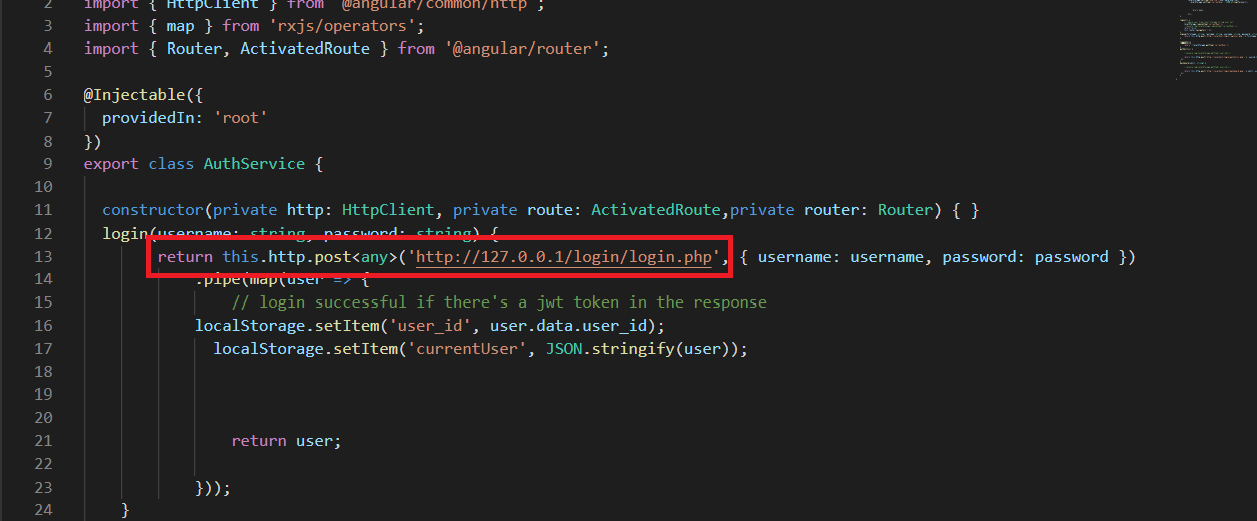
Goto auth.services.ts and change the following URL as per your API path;

After following the above procedure, If you are facing any doubt then feel free to ping in below message box, I will reach out with solutions.